
Ihor Masalov

Latest update: May 20, 2025
The initial content on your website, particularly above-the-fold content—visible without scrolling—is crucial for engaging your audience immediately. Ensure this prime area showcases your most compelling content to captivate visitors and enhance the user experience.
Redirects, while sometimes necessary, are akin to detours on the information superhighway, delaying the delivery of content to your audience. Imagine being rerouted multiple times while seeking a simple answer—the frustration mounts, and the likelihood of seeking alternate routes increases. By minimizing or eliminating unnecessary redirects, especially above the fold, you improve page speed and ensure a smoother, faster path for users to engage with your content.
Make the first paint count. Ensure that your main content loads swiftly and is displayed before secondary elements such as sidebars or footers, which may contain less critical resources or third-party content.
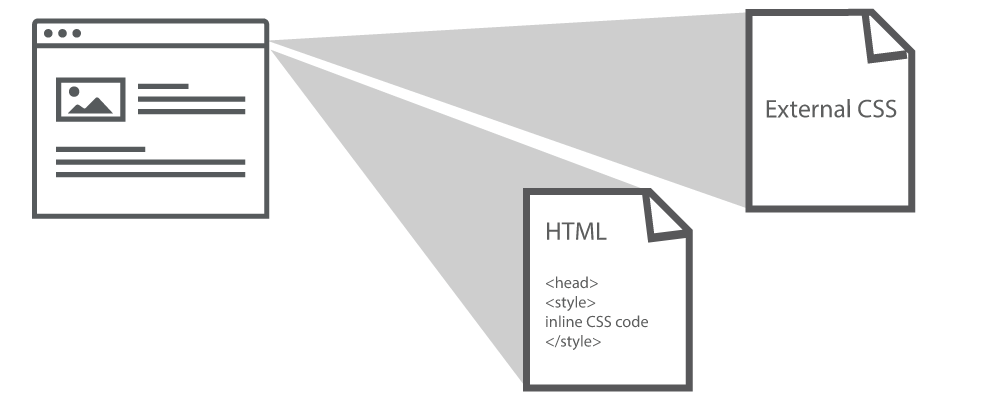
The architecture of your webpage plays a pivotal role in how quickly and efficiently content is delivered to the viewer. By strategically organizing your HTML and optimizing your CSS, you can significantly reduce load times and enhance the visibility of critical content, ensuring that users are immediately engaged upon arrival.

JavaScript, while a powerful tool for creating dynamic and interactive user experiences, can also become a bottleneck if not managed correctly. By deferring the loading of JavaScript or employing asynchronous loading techniques, particularly for scripts that affect below-the-fold or non-critical content, you can prioritize the immediate availability of above-the-fold content, keeping your audience engaged from the moment they land on your page.

PWAs are web applications that use modern web technologies to deliver a user experience similar to native mobile apps. They offer features such as offline access, push notifications, and fast loading times, providing a seamless and reliable experience on any device or network condition.
AMP is an open-source HTML framework developed by Google to support the creation of fast-loading web pages for mobile devices. By employing AMP, websites can significantly improve the speed of above-the-fold content delivery.
Choosing the right web hosting solution is crucial for optimizing the delivery of above-the-fold content. High-performance servers, solid-state drives (SSD), and content delivery networks (CDN) can reduce the time it takes for the most critical content to reach your users.
Your CSS is where much of the magic of a speedy page load occurs. I will summarize below, but I have written about it extensively on my optimize CSS delivery page.
| Feature | Traditional Approach | Optimized Approach |
| Content Loading | Sequential, leading to potential delays | Prioritized, ensuring critical content loads first |
| JavaScript Handling | Often synchronous, blocking rendering | Asynchronous or deferred, enhancing rendering speed |
| CSS Delivery | External files that may delay rendering | Inline critical CSS for immediate styling |
| Web Technologies | Standard HTML/CSS/JS | Use of PWAs and AMP for faster interactions |
| Hosting | Basic web hosting services | High-performance hosting with SSDs and CDN support |
Above-the-fold (ATF) content acts as the front door to your website. It’s the first thing visitors see without scrolling, making it critical in shaping first impressions and user engagement. To optimize this space, consider incorporating dynamic elements that immediately communicate the value of your website:
By focusing on these elements, you can effectively captivate and engage visitors when they land on your site, encouraging them to stay longer and interact more deeply.
As you embark on optimizing your website’s above-the-fold content, remember that the goal is to enchant and retain visitors within the first moments of their arrival. By streamlining the delivery of your most compelling content, you not only enhance user satisfaction but also pave the way for improved search engine visibility.