
Ihor Masalov

Latest update: April 8, 2025
Minifying CSS, as the name suggests, involves reducing the size of your CSS directives. To achieve genuine CSS minimization, it’s essential to ascertain whether you’re effectively utilizing all your CSS. If not, adjustments are warranted. In this article delves into the significance of CSS minification, exploring its benefits, challenges, and the path towards implementing it effectively for a streamlined, faster web experience.
Minification in the context of CSS involves reducing the size of your stylesheet files by eliminating unnecessary characters without affecting functionality. Originally, minification was viewed merely as using an online tool to compress CSS files. However, a more holistic approach now encompasses evaluating the actual utility of CSS rules to eliminate redundancy.
Minifying CSS provides significant benefits, including reducing file size to speed up loading, increasing page load speed, saving bandwidth, improving site performance, improving search engine rankings, optimizing caching mechanisms.
Minification eliminates redundant elements like comments, spaces, and line breaks, leading to decreased file sizes. This speeds up file downloads for site visitors, especially on slow network connections.
Smaller CSS files are processed and rendered faster by browsers, resulting in faster page loads. This is very important for ensuring a smooth user experience and minimizing bounce rates.
Minified CSS decreases the data exchanged between the server and the client’s device, enabling both sides to conserve bandwidth.This is especially useful for users with limited data plans or in regions with slow internet speeds.
Minified CSS files are more cache-friendly, allowing browsers to store them for longer periods of time. This optimizes subsequent page loads by minimizing the need to re-load CSS files, further improving performance.
Now that you understand the benefits of minifying CSS, let’s explore how you can address this on your website. There are multiple approaches to optimizing your CSS, each with varying levels of technical complexity. In this segment, we’ll examine various methods, beginning with the most straightforward option.
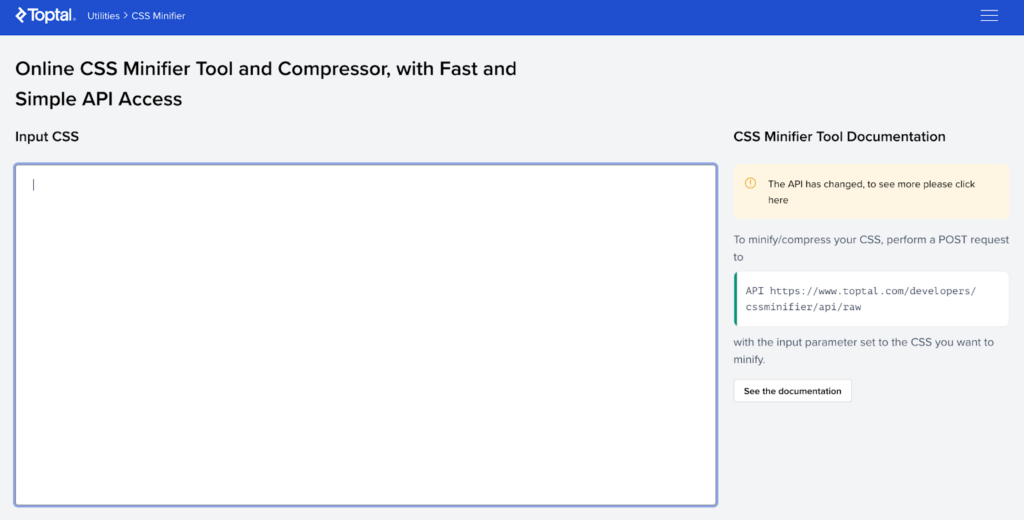
Various online tools exist for minifying CSS. One such tool is available on our website, and the process of minimizing your CSS using this tool will be outlined below (or simply visit our Minify CSS tool).
The CSS instructions provided below exhibit extensive white space formatting, which is detrimental to file size optimization.
body
{
background-color:#d0e4fe;
}
h1
{
color:orange;
text-align:center;
}The code can be inserted into our tool, and the resulting code will resemble the following format:
body {background-color:#d0e4fe;}
h1 {color:orange;text-align:center;}The minified code experiences a reduction in file size and gains additional enhancements, particularly beneficial for larger CSS files. With optimized and smaller CSS code, your pages will load faster, enhancing overall performance.

Are you utilizing CDN? If affirmative, these platforms offer minification services for your website files before delivering them to browsers. The advantage of this CDN approach is its hands-off nature, as the minification process is handled by the CDN, leaving your source files on the origin servers unaffected.
Optimization plugins like W3 Total Cache and Autoptimize offer code minification features. These plugins are designed to be user-friendly, enabling you to optimize your website’s files, images, and other elements effortlessly through simple button clicks.

CSS Minifier is a comprehensive CSS analyzer designed to evaluate and optimize CSS files for improved website performance and search engine optimization (SEO). It offers in-depth analysis of CSS files, highlighting potential issues and providing actionable recommendations to enhance code efficiency and load times.

CSS Minifier provides a simple and intuitive interface for users. It allows direct input of CSS code or file upload. Users can opt for various minification options such as removing whitespace and comments. Additionally, it offers a feature to beautify minified CSS for improved readability.

Minifier.org supports the minification of CSS, JavaScript, and HTML formats. Users have the flexibility to input code directly or upload files for processing. Advanced options include aggressive compression, comment removal, and line break preservation. After minification, users can conveniently download the files or copy the minified code to the clipboard.
CSS minification, the process of reducing the size of CSS directives, holds significant importance for optimizing website performance and enhancing user experience. This article has explored the concept of CSS minification, its benefits including file size optimization, page speed load optimization, bandwidth conservation, and cache optimization. Various methods for minifying CSS have been discussed, ranging from online tools to CDN services and WordPress plugins. Among the highlighted options, the Minify CSS Tool stands out as a comprehensive solution, offering detailed analysis and actionable recommendations to streamline CSS files effectively. By implementing CSS minification techniques, website owners can ensure faster page loading times and improved overall performance, contributing to enhanced user satisfaction and better search engine rankings.