
Latest update: August 28, 2024
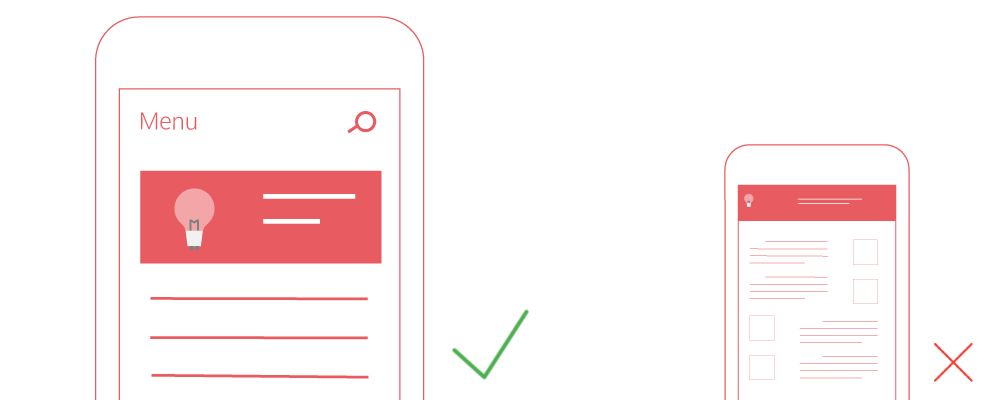
Touch targets represent the interactive components on a webpage, such as links, buttons, form elements, and ads, that users engage with on mobile devices. Ensuring these elements are sufficiently large and spaced is crucial for a user-friendly mobile experience.
What is the Importance of Proper Touch Target Sizing?
Correctly sized touch targets minimize user frustration by preventing accidental taps and making navigation more intuitive. On smaller screens like smartphones, the challenge intensifies as elements shrink, necessitating careful design to keep touch targets accessible.
How Big Should Touch Targets Be?
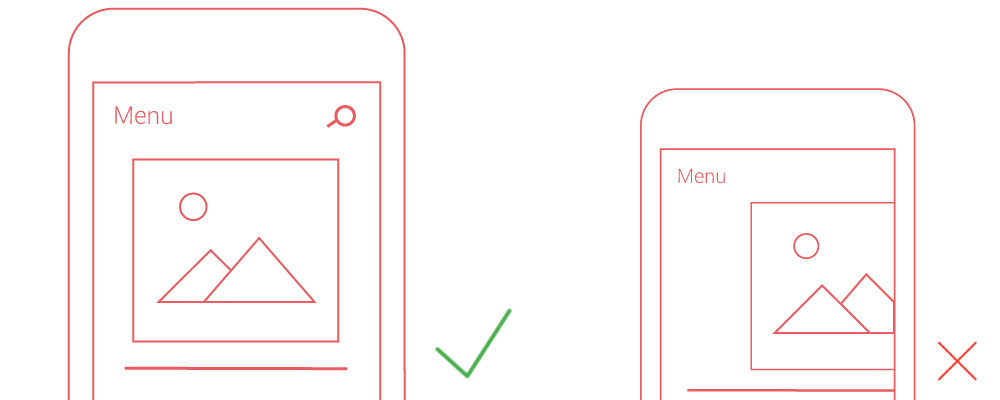
Google suggests that essential touch targets, like menu buttons or call-to-action links, should measure at least 48 CSS pixels in height and width (approximately 7mm), ensuring they’re easily tappable without zooming.
How Small Can I Go With Touch Targets?
Although primary touch targets warrant a larger size, not all elements require such dimensions. For text links within paragraphs, ensuring readability typically suffices, provided links aren’t clustered too closely. Google recommends a minimum of 32 CSS pixels (about 5mm) spacing between smaller touch targets to prevent overlap and mis-taps.
What is The Role of Viewport in Touch Target Sizing?
Correct viewport settings are vital for responsive designs, ensuring touch targets automatically adjust to various screen sizes without compromising usability.
Buttons
Buttons should stand out against text in size and design to function effectively as calls to action. A button that blends too closely with body text risks being overlooked or mistakenly tapped.
Advertisements / Adsense
Advertisements, particularly those from networks like Adsense, require ample spacing to prevent accidental clicks—a crucial consideration for maintaining user control and adhering to network policies.
What Affects the Size of Touch Targets?
The appearance of touch targets on mobile devices depends on several factors, including font size, media queries, and viewport settings, all of which contribute to the final user experience.
How to Evaluate Your Page for Optimal Touch Target Size?
Utilize mobile SEO tool to assess whether your page’s touch targets meet size requirements, helping you identify and rectify potential usability issues.
Comparative Analysis
| Aspect | Before Optimization | After Optimization |
|---|---|---|
| User Experience | Frustrating with accidental taps | Smooth and intentional navigation |
| Page Interaction | High bounce rate due to mis-taps | Increased engagement and lower bounce rates |
| SEO Performance | Lower rankings due to poor mobile usability | Improved rankings with enhanced mobile user experience |
| Maintenance | Frequent user complaints require constant adjustments | Streamlined experience reduces the need for adjustments |
Key Considerations for Optimizing touch targets
- Minimum Size: Ensure key interactive elements are at least 48 CSS pixels in size for easy interaction;
- Spacing: Maintain a minimum of 32 CSS pixels between touch targets to prevent accidental activations;
- Viewport Configuration: Properly set viewport properties to ensure responsive adjustment of touch targets across devices;
- Button Design: Design buttons to be larger than the body text and distinctly styled to stand out as clear calls to action;
- Advertisement Placement: Allocate ample space around advertisements to avoid unintentional clicks and adhere to ad network guidelines.
Conclusion
Optimizing touch targets emerges as a cornerstone of mobile web design. By integrating these strategic enhancements, developers not only elevate the user experience but also contribute to the broader objectives of mobile-first design, underscoring the importance of precision and intentionality in interactive elements.
As mobile browsing continues to evolve, the commitment to optimizing every touchpoint reflects a broader dedication to accessibility, usability, and the seamless integration of form and function in the digital realm.