Latest update: May 20, 2025
First impressions happen online, so having a user-friendly website is crucial. A site that’s easy to use, engaging, and meets visitors’ needs shows professionalism and helps you stand out. So, what makes a website truly user-friendly?
Let’s break down what sets great websites apart, how to improve usability, and what Google recommends for an optimized user experience. Plus, we’ll look at real-world examples of websites that get it right.
What is a User-Friendly Website?
A user-friendly website is a digital platform that offers an intuitive, engaging, and efficient experience to its visitors. It’s designed with the end user in mind, ensuring that navigation, content accessibility, and interaction are seamless and straightforward. The aim is to reduce frustration and enhance user satisfaction, thereby increasing the likelihood of return visits and positive actions on the site.
How to Make a Website User-Friendly?
Creating a user-friendly website involves:
- Prioritizing mobile responsiveness to cater to the growing number of mobile users;
- Enhancing loading speeds by optimizing images and leveraging browser caching;
- Simplify the site structure to make navigation intuitive;
- Ensuring your content is accessible, employing clear headings and readable fonts;
- Regularly testing your website’s usability to identify and rectify any pain points.
6 Tips for Creating a User-Friendly Website
There are some key elements that help create a website that ranks higher in Google and retains visitors. These elements include the following features:

1. Intuitive Navigation
Creating a user-friendly website involves several key aspects, starting with intuitive navigation. This entails utilizing a clear and concise navigation menu, strategically grouping related pages, and incorporating breadcrumbs or a sitemap to aid users in finding their desired content efficiently.
2. Responsive Design
Next, responsive design is crucial for ensuring that your website functions seamlessly across various devices and screen sizes. This involves choosing responsive website templates, testing across different devices, and prioritizing content hierarchy to maintain visibility and accessibility on smaller screens.
3. Fast Load Times
Fast loading times are essential for retaining user engagement. To achieve this, optimize images, minimize HTTP requests, leverage browser caching, and consider using a content delivery network (CDN) for quicker content delivery. Regularly monitor website performance using tools like Google PageSpeed Insights or Page speed tool to promptly address any identified issues.
4. Accessible Content
Accessibility is another critical aspect, involving providing descriptive alternative text for images, using semantic HTML markup, ensuring keyboard accessibility for interactive elements, and conducting regular accessibility audits to address any identified issues.
5. Clear Call-to-Action (CTA)
Clear calls-to-action (CTAs) are vital for guiding users towards desired actions. Make use of contrasting colors, concise language, and prominent placement to make CTAs stand out. Test different designs and placements to optimize user response.
6. Secure Browsing Experience
Lastly, maintaining a secure browsing experience is paramount for protecting user data and maintaining trust. Secure your website with an SSL certificate, regularly update software and plugins, implement strong password policies, and monitor for suspicious activity to mitigate potential threats such as malware or phishing attacks.
What Google Says About User-Friendly Websites
Google emphasizes the importance of user-friendly websites, stating that they contribute significantly to a site’s search engine ranking. According to Google’s Webmaster Guidelines, a focus on creating a positive user experience is essential, highlighting the need for mobile-friendliness, quick loading times, and accessible content. Adhering to these guidelines not only improves your site’s usability but also its visibility in search results.
Examples of User-Friendly Websites
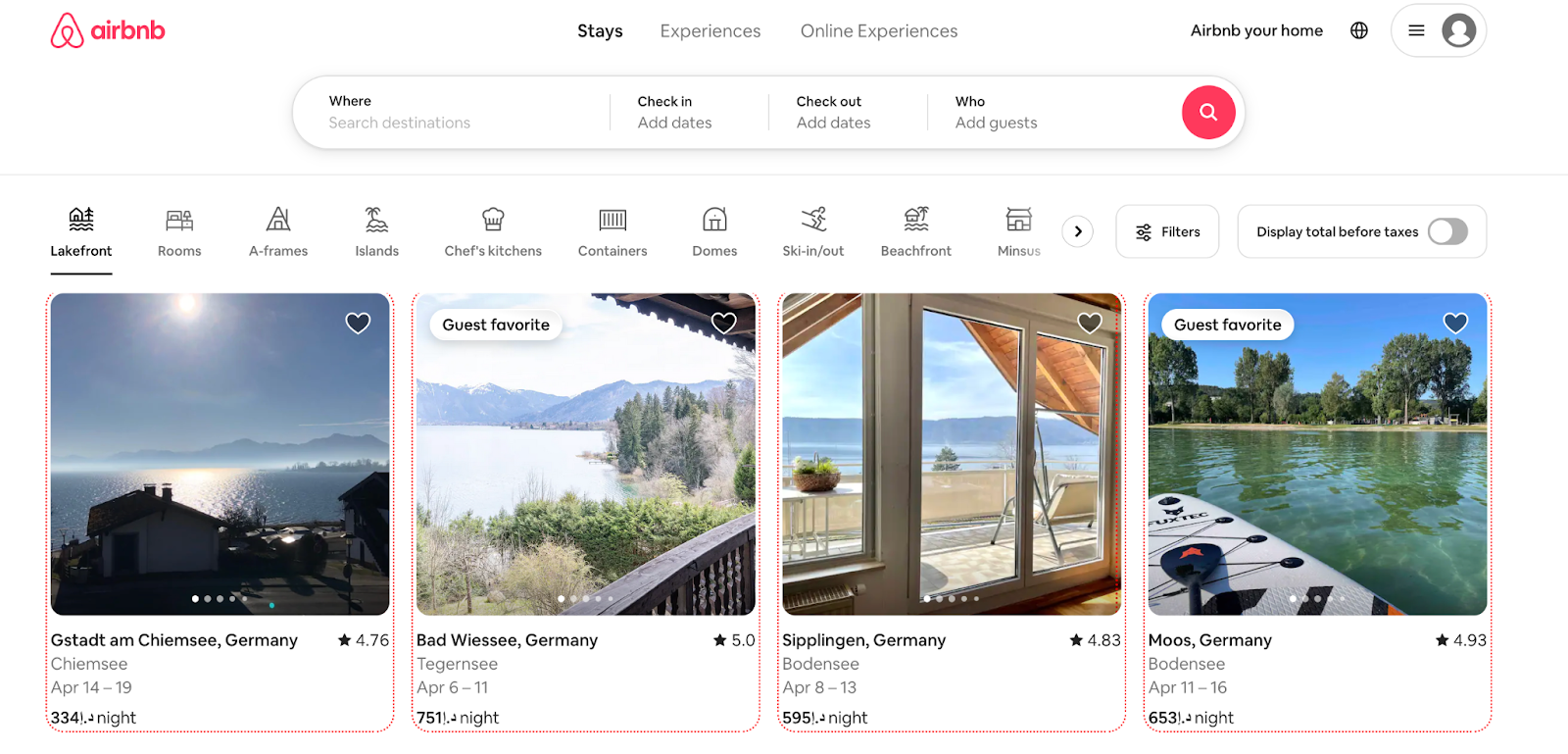
Airbnb: For its simple navigation and responsive design.

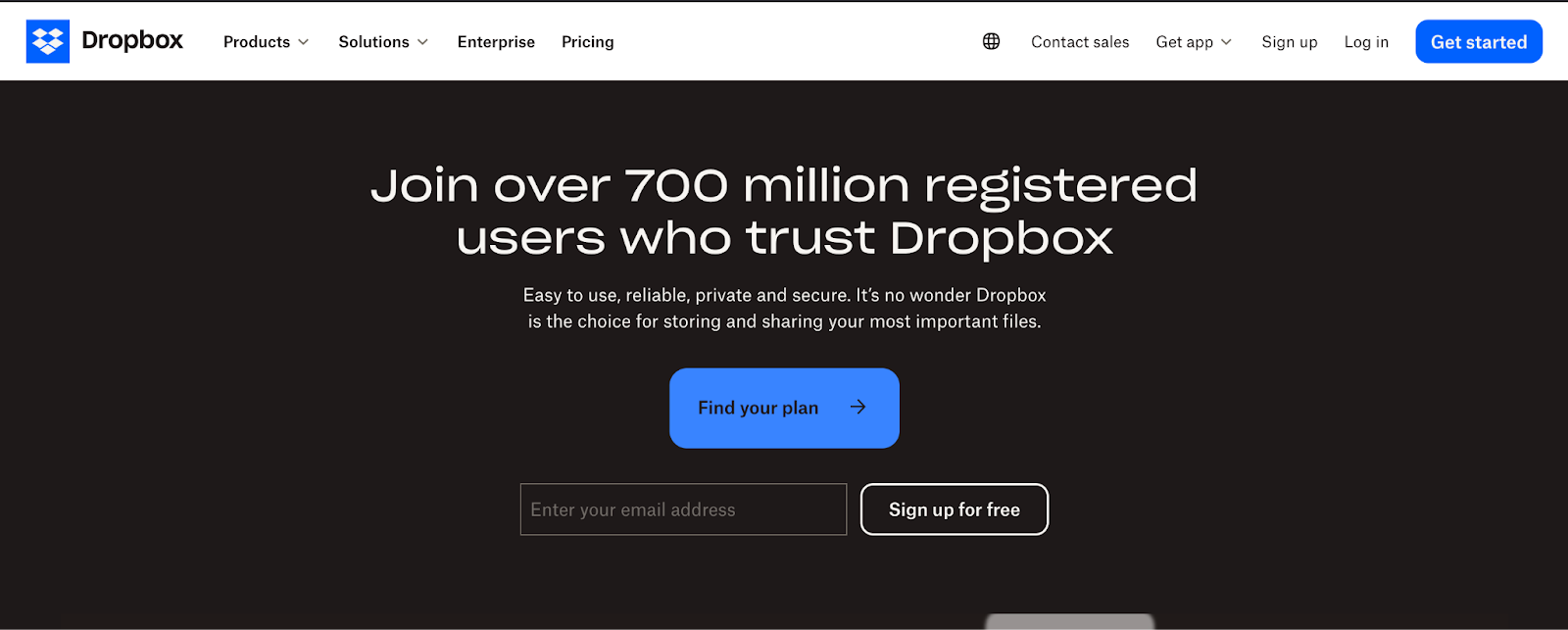
Dropbox: Offers a minimalistic interface with clear CTAs.

Evernote: Known for its accessible and organized content structure.

User-Friendly vs. Non-User-Friendly Websites
| Feature | User-Friendly Website | Non-User-Friendly Website |
| Navigation | Intuitive and straightforward | Complex and confusing |
| Load Time | Quick | Slow |
| Mobile Responsiveness | Fully responsive | Poor or non-existent |
| Content Accessibility | High; easy-to-find and read content | Low; hard-to-navigate and cluttered content |
| Security | High; secure data and privacy measures | Low; lacks essential security features |
| User Feedback Integration | Regularly integrates user feedback | Rarely or never considers user feedback |
Final Thoughts
A user-friendly website isn’t just about looks—it’s about functionality and experience. By improving navigation, optimizing for mobile, speeding up load times, and focusing on security, you create a website that people trust and enjoy using.
Remember, a user-friendly website isn’t a one-time project. Regular updates, user feedback, and testing will help keep your site relevant and engaging. Make your website a place visitors love to return to, and you’ll build stronger connections with your audience while improving your online success.
FAQ
A user-friendly website is easy to navigate, loads quickly, and provides clear, accessible content. It ensures a smooth experience across all devices, helping visitors find what they need effortlessly. Key elements include intuitive navigation, responsive design, fast load times, and clear calls to action (CTAs).
To create a user-friendly website, optimize page speed, use mobile-friendly design, and structure content for readability. Ensure intuitive navigation, add accessible features like alt text and keyboard support, and test usability regularly. Tools like Google PageSpeed Insights and user feedback can help refine the experience.
A user-friendly website enhances user experience (UX), reduces bounce rates, and improves SEO rankings. It keeps visitors engaged, boosts conversions, and builds credibility. Search engines like Google prioritize websites that offer a seamless experience, making usability essential for online success.