
Ihor Masalov

Latest update: May 20, 2025
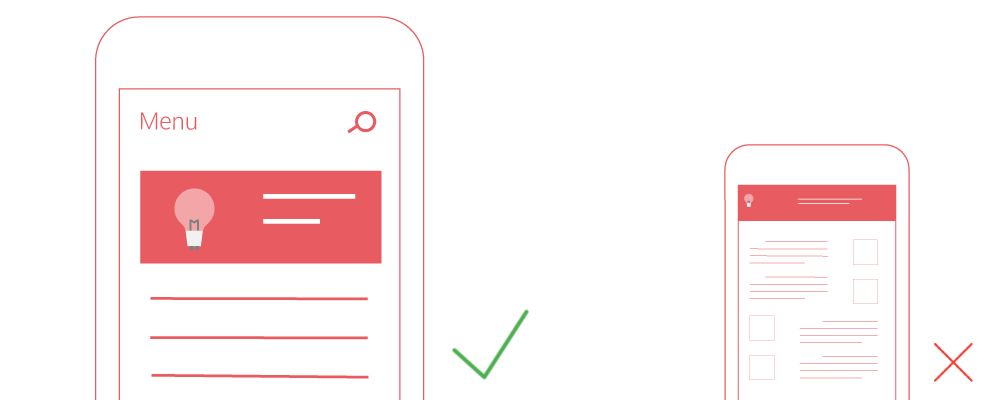
Viewports play a crucial role in responsive web design, dictating how content adapts to various screen sizes. Without proper viewport configuration, users may struggle with unnecessary zooming and scrolling, particularly on mobile devices, potentially hampering the user experience and how search engines perceive your site.
The viewport represents the area of a web page visible to users. Without specifying a viewport, mobile devices may default to desktop dimensions, shrinking content to fit the screen and forcing users into awkward zooming to read text or interact with page elements.
Google recommends the following syntax for a responsive website’s viewport:
<meta name="viewport" content="width=device-width, initial-scale=1">This code specifies that the webpage should match the screen width of the device, with an initial scale set to 1 for consistent presentation in both portrait and landscape orientations.
It’s essential to avoid using parameters like minimum-scale, maximum-scale, and user-scalable=no within your viewport. Such restrictions can deter users with visual impairments from effectively accessing your content, as they may rely on scaling for readability.
To confirm your site’s viewport is correctly set up, utilizing tools like Mobile SEO tools can provide immediate insights, ensuring your settings align with best practices for mobile-friendly design.
A correctly configured viewport is a signal to search engines that your site is designed for optimal viewing across devices, an essential factor in mobile-first indexing and overall SEO performance.
The viewport communicates with the browser, indicating how to scale and size content based on device width, which is pivotal for creating a responsive, accessible website.
For responsive design, inserting the recommended viewport into your HTML document’s head section ensures your site adapts to any device size, promoting a superior user experience.
The viewport stands as a foundational element in responsive web design, ensuring that websites are accessible and visually optimized across a multitude of devices. By correctly implementing this tag and adhering to recommended practices, developers and designers can significantly enhance both the user experience and SEO efficacy of their sites. As the web continues to evolve towards a mobile-first approach, the importance of such responsive design principles will only grow, making knowledge of the viewport more crucial than ever.